今天要學習的是陣列(Array)的部分,重點在於什麼是陣列及如何使用陣列。
Let's go!!!
陣列是什麼?在 JavaScript 大全(第六版)中提到了關於陣列的定義與一些特性:
是一組值的有序群集,而值也稱為元素(element),值所在的位置稱為索引(index)
陣列的索引值從0開始

let a =[1,'Hello world',{name:'Bill'}];
先複習一下將值指定給物件的其中一種方式:
let obj={};
obj['str'] = "Hello world";
console.log(obj.str);
然後再看看下面的例子,透過任意字串(不包含字串型別的數字)作為索引值:
let a = [];
a["str"] = 2;
console.log(a);
console.log(a.length);
有一點需要注意的是,透過任意字串(不包含字串型別的數字,如: '5')作為索引值的所新增的元素,是不會計入陣列長度計算的。
但如果是透過字串型別的數字作為索引值,則 JavaScript 會將它轉為數字型別,並將指定的值加入至陣列。
從下方程式碼可以得到,數值 5 會存入陣列中索引值 5 的位置,而索引值 0 ~ 索引值 4 的值則為空值。
let a = [];
a["5"] = 5;
console.log(a);
Array.prototype 繼承特性,且Array.prototype定義了ㄧ組陣列操作方法,不只可以在陣列使用,而部分的方法也可以在類陣列(array-like)中使用//可以查看陣列的原型物件定義了哪些方法
console.log(Array.prototype);
let a = [];
let b = [1,2,3,4];
b[4] = 5;
console.log(b);
[]
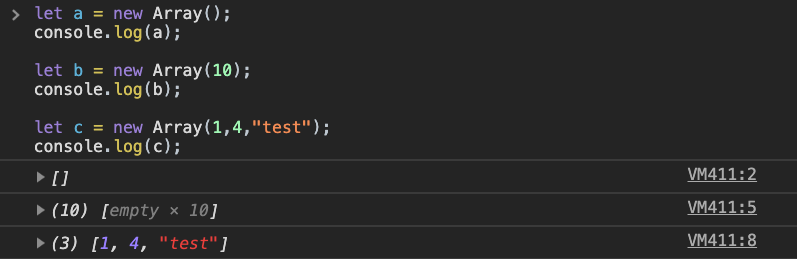
let a = new Array();
console.log(a);
let b = new Array(10);
console.log(b);
let c = new Array(1,4,"test");
console.log(c);

array[index] 讀取陣列中 index 位置的元素array[index] = element 的方式將元素新增到陣列索引值為 index 的位置let a =['test'];
console.log(a[0]);
a[1] = 'add element';
console.log(a);
arr.length
可以得到該陣列的總長度
let arr = [1,2,3];
console.log(arr.length);
關於陣列的基本使用就先到這裡,明天要來看看陣列的方法。
明天見~
